- It is not difficult,
- it becomes second nature, and
- accessible content is better content.
Fortunately, more and more platforms support the ability to create and maintain websites that are compliant with the Web Content Accessibility Guidelines (WCAG). Here are steps you can take to ensure you have a site that can be accessed by everyone including the 15-20% of the population who have disabilities.
Step 1: Choose WCAG 2.0 Compliant Theme or Template
The first step is to select an accessibility-ready theme or template. Most sites allow you to search for accessible themes or templates. Some are even moving toward making them all accessible.While many accessibility issues can’t be addressed effectively if you have an inaccessible theme, some sites, such as Wordpress, have plug-ins that may help with common accessibility problems.
If you are having trouble, contact your provider for guidance. They usually have a list of accessibility-ready options.
 |
| The web content accessibility guidelines |
Step 2: Accessible Content Creation
Once you have a theme or template chosen, or a plug-in added to solve the underlying accessibility of your site, you need to create, or re-create, accessible content for the site.Content remediation/creation includes:
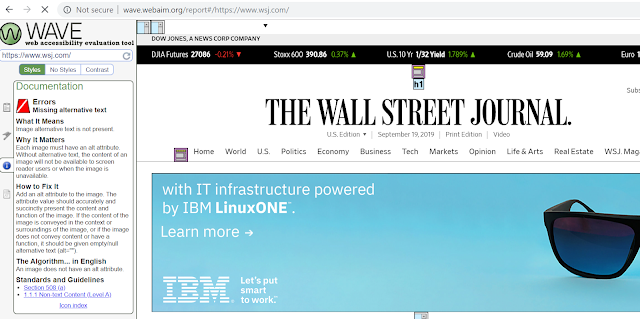
- Add alternative text [Alt text] -descriptive text for images and graphics
- Use proper color contrast
- Structure headings in an accessible format
- Caption videos
- All documents on your site must be accessible (avoid PDFs)
- Provide meaningful hyperlinks
Here are a few resources to help you learn about accessible content:
- Web Fundamentals: Accessibility, Analytics, and SEO - Siteimprove
- Tutorials - W3C
- Creating Accessible Documents - National Center on Accessible Educational Materials
Step 3: Develop Accessibility Testing Plan
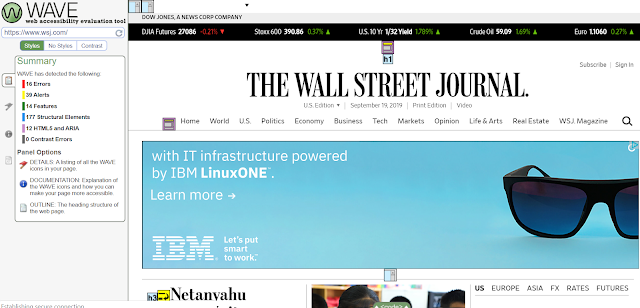
- Select a testing tool
- WAVE Web Accessibility Evaluation Tool is one that is free, easy to use, and works well if your site is small
- If you require more robust testing, you may want to purchase an evaluation tool
- Determine priority page(s) for automated and/or manual testing